The Project
I designed an anti-racism website for the Calgary Police Anti-Racism Action Committee (ARAC). The website aims to foster two-way communication between the police and the public and to keep the public informed about the committee's current initiatives. The website features a clean and modern design, with a focus on clear and easy navigation. The homepage prominently displays current initiatives and a call to action for the public to get involved and provide feedback. Overall, the website serves as an important tool for building trust and transparency between the police and the community.
1. Empathize and Define
Define The Problem
In response to the ongoing demonstrations and calls for action surrounding the Black Lives Matter movement, Calgary Police Services recognized the need for transparently communicating its anti-racism initiatives to the public and providing a platform for community members to voice their concerns and ideas. This project aims to develop a comprehensive website that allows users to interact with the Anti-Racism Action Committee (ARAC), stay informed about current developments and initiatives, and access a variety of resources to facilitate learning and support related to anti-racism. A key focus of the project is to create an intuitive and engaging user experience that promotes active participation and community engagement.
Understand The User's Needs
Our primary objectives were to support the knowledge and advocacy of the citizens of Calgary. The design process for large user groups presents a challenge, as each individual may have distinct reasons for utilizing the website and varying methods of interaction. To guarantee that the goals of the website were met, user personas and storyboards were developed to encapsulate key personality traits and motivations. These personas were derived through extensive consultation with project leaders to ensure the creation of a successful user experience journey.
Opportunity For Improvement
Upon the start of the project, we were given inspiration sites that we used as design precedents. Each site offered various features, but all were inconsistent about the content type and varied in the type of user engagement they had. We created a spreadsheet that listed the pros and cons of each site (attached below). By analyzing the inspiration sites and understanding our user's needs, we determined these opportunities for improvement:
1. Develop an engaging brand that sets the CPS ARAC team apart
2. Design features developed by our analysis such as the public engagement section, commitment comments, education and support resources, and an about page
3. Make the site feel police focused and more inviting
4. Minimize the number of websites the user needs to visit to retrieve the information they are looking for
5. Streamline the two-way communication between the police and community members
2. Ideation
Generate Ideas
By identifying areas for improvement, we were able to initiate the conceptualization of various user journeys, design elements, and preliminary wireframes. We were tasked with rebranding the website to have a distinct appearance from existing CPS webpages, utilizing only the ARAC logo as a starting point. In order to capture the vibrant, colourful, and striking attributes of the logo, we created brand boards as an initial step in the design process. The ideation phase is a crucial component of the design thinking framework, as it enables the examination of all possible ideas, fostering efficient critical thinking and innovation. Our objective was to incorporate interactive elements that encourage user engagement and facilitate easy access to relevant content.
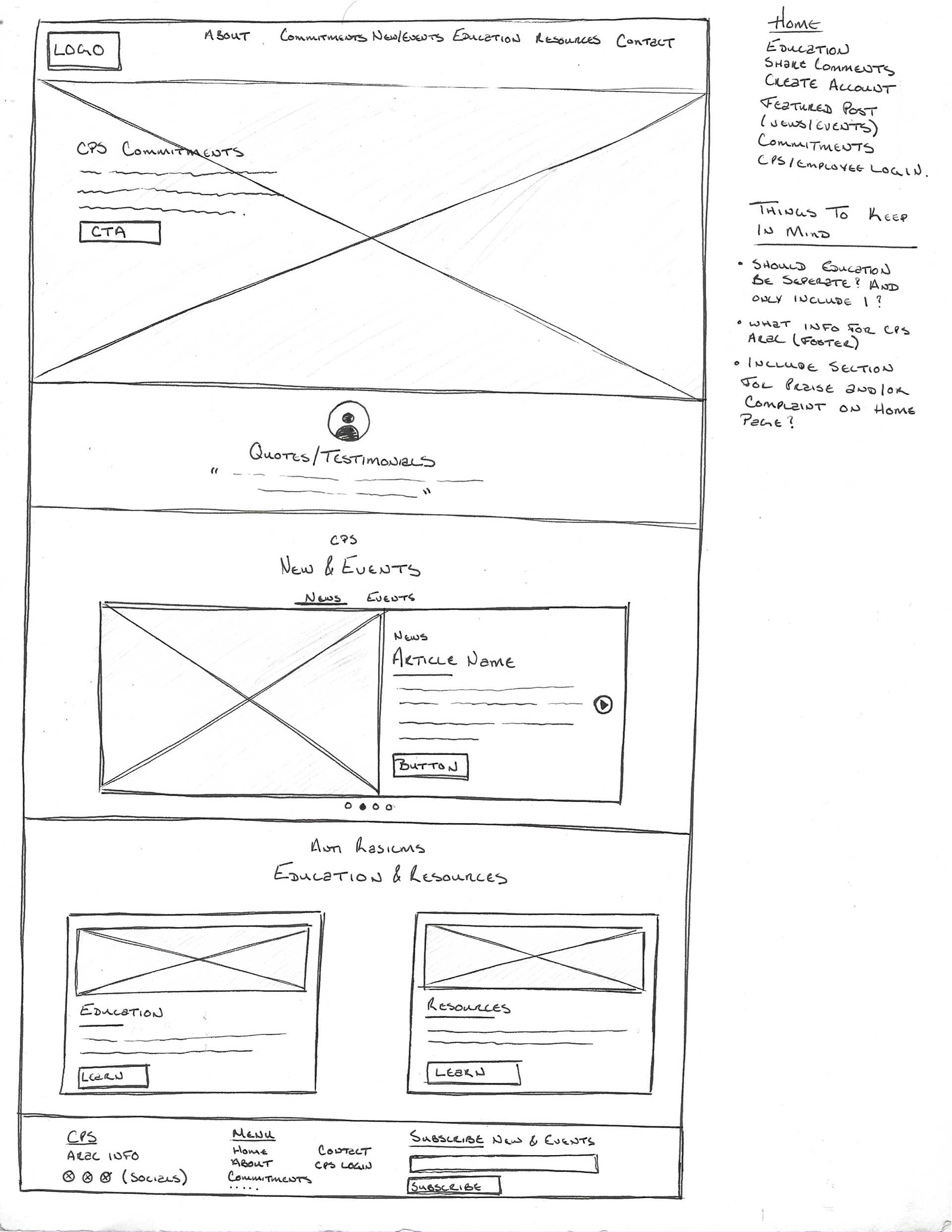
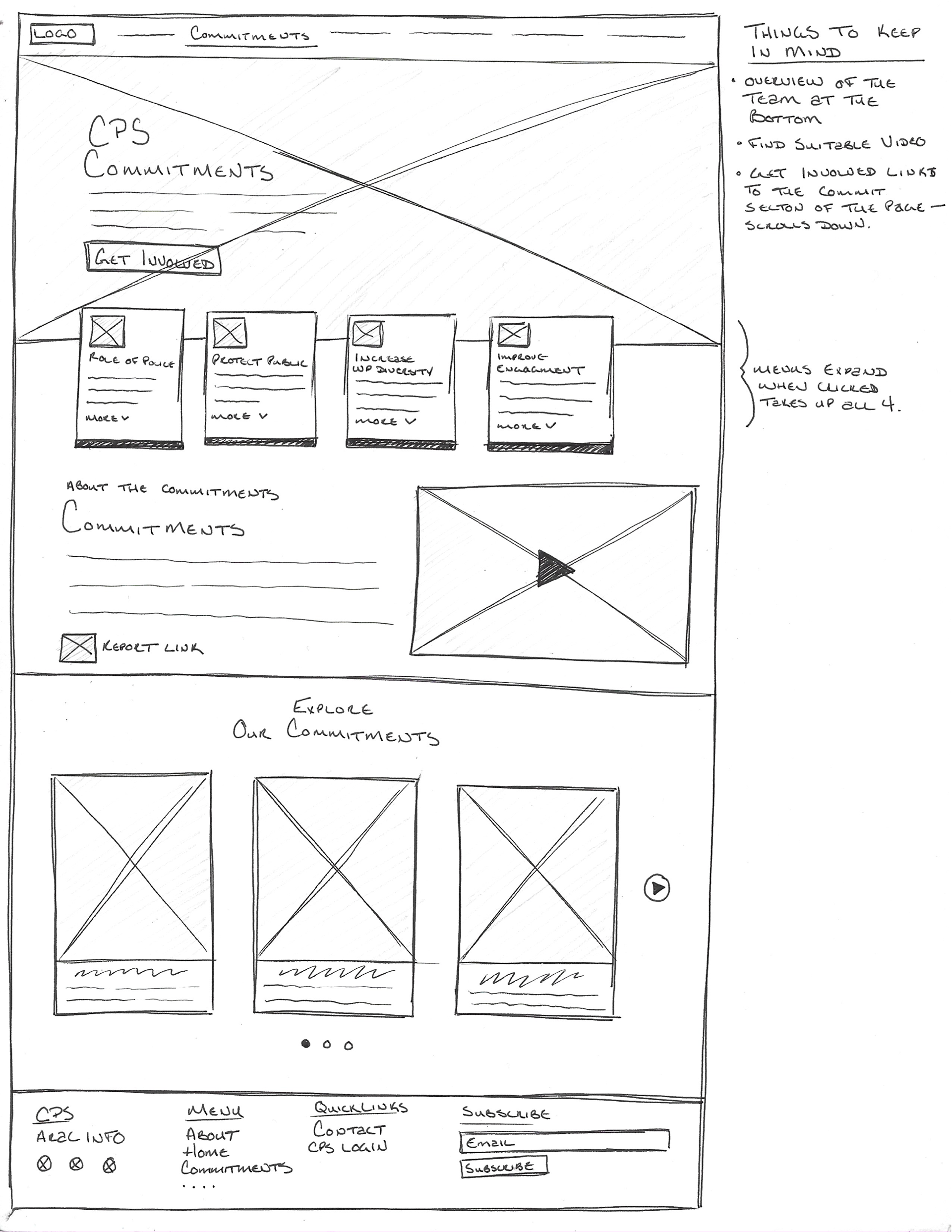
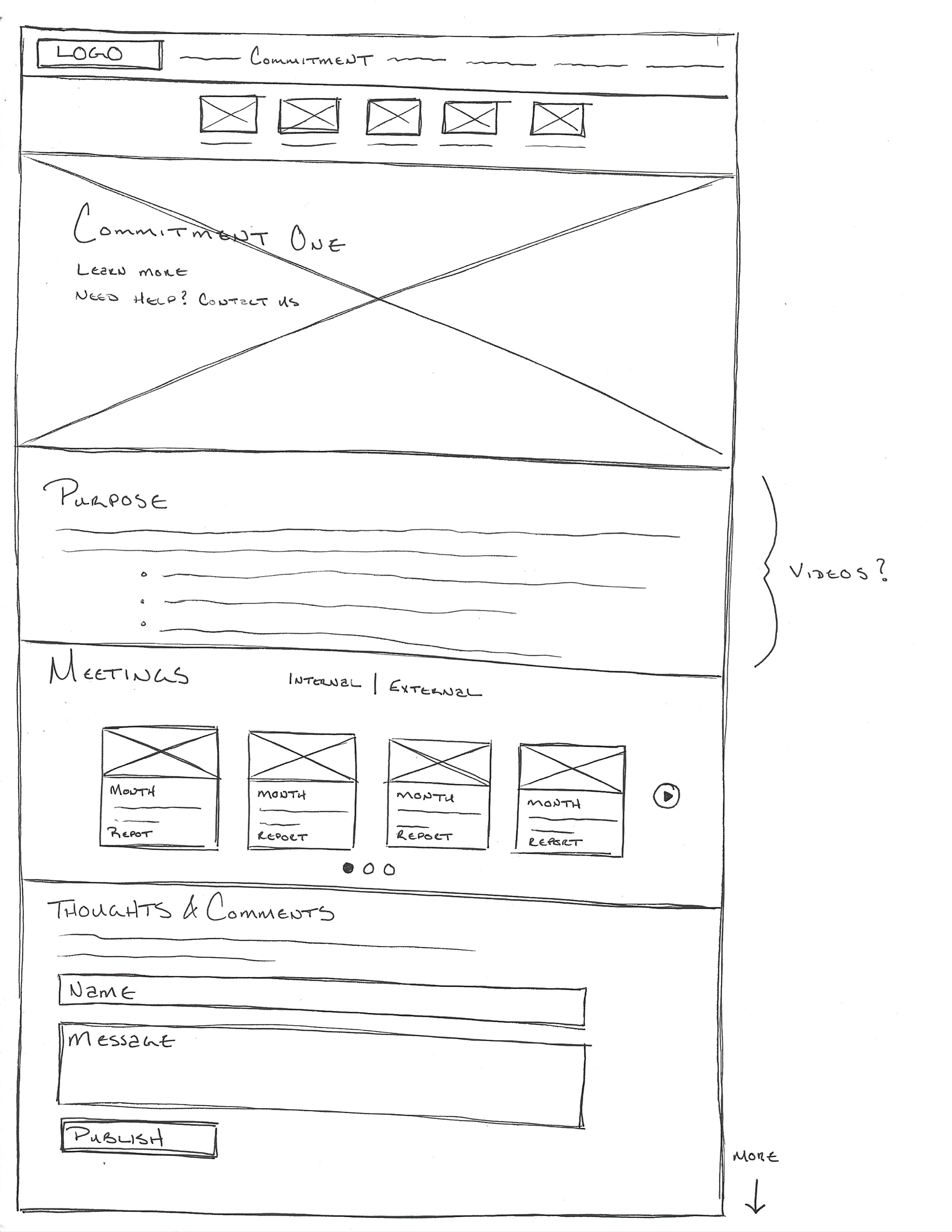
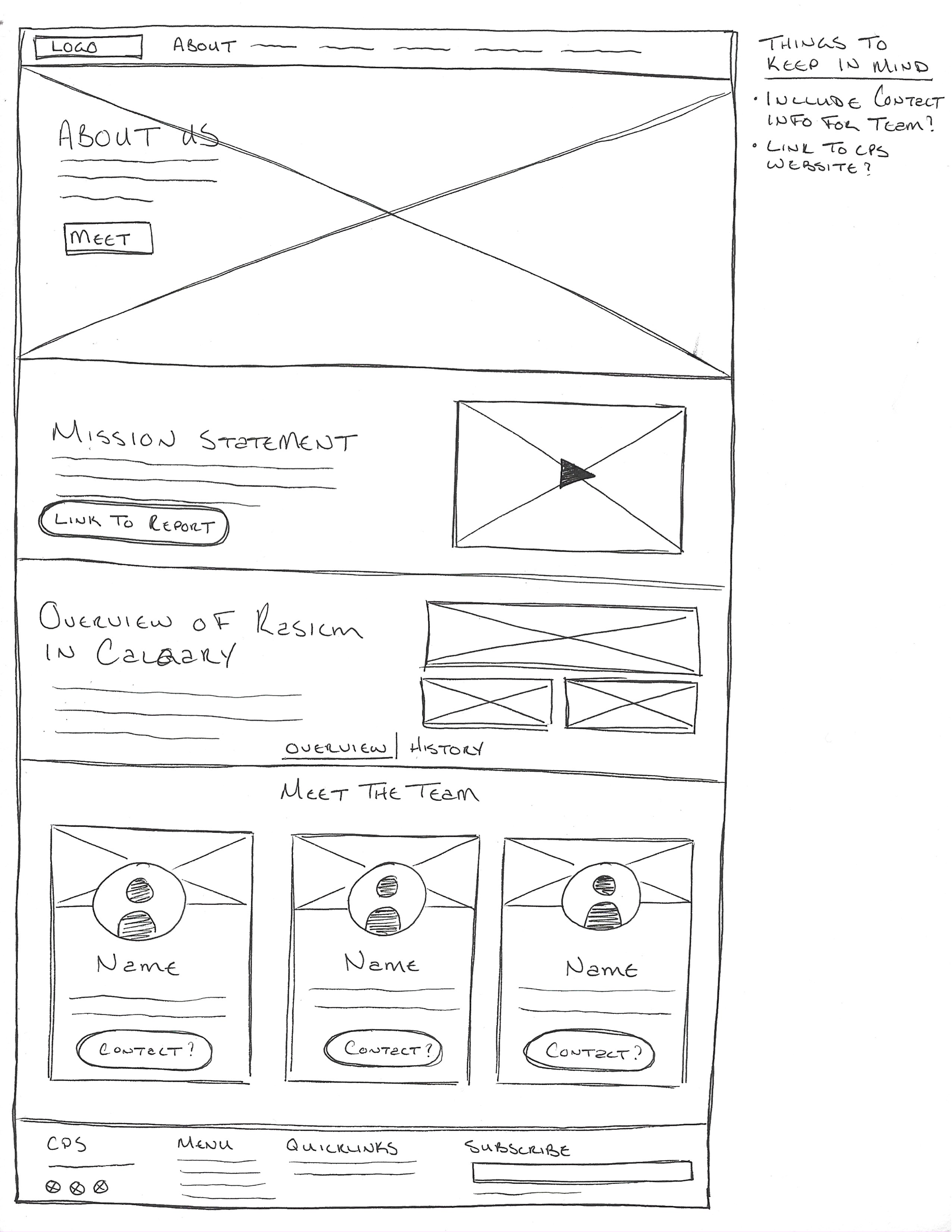
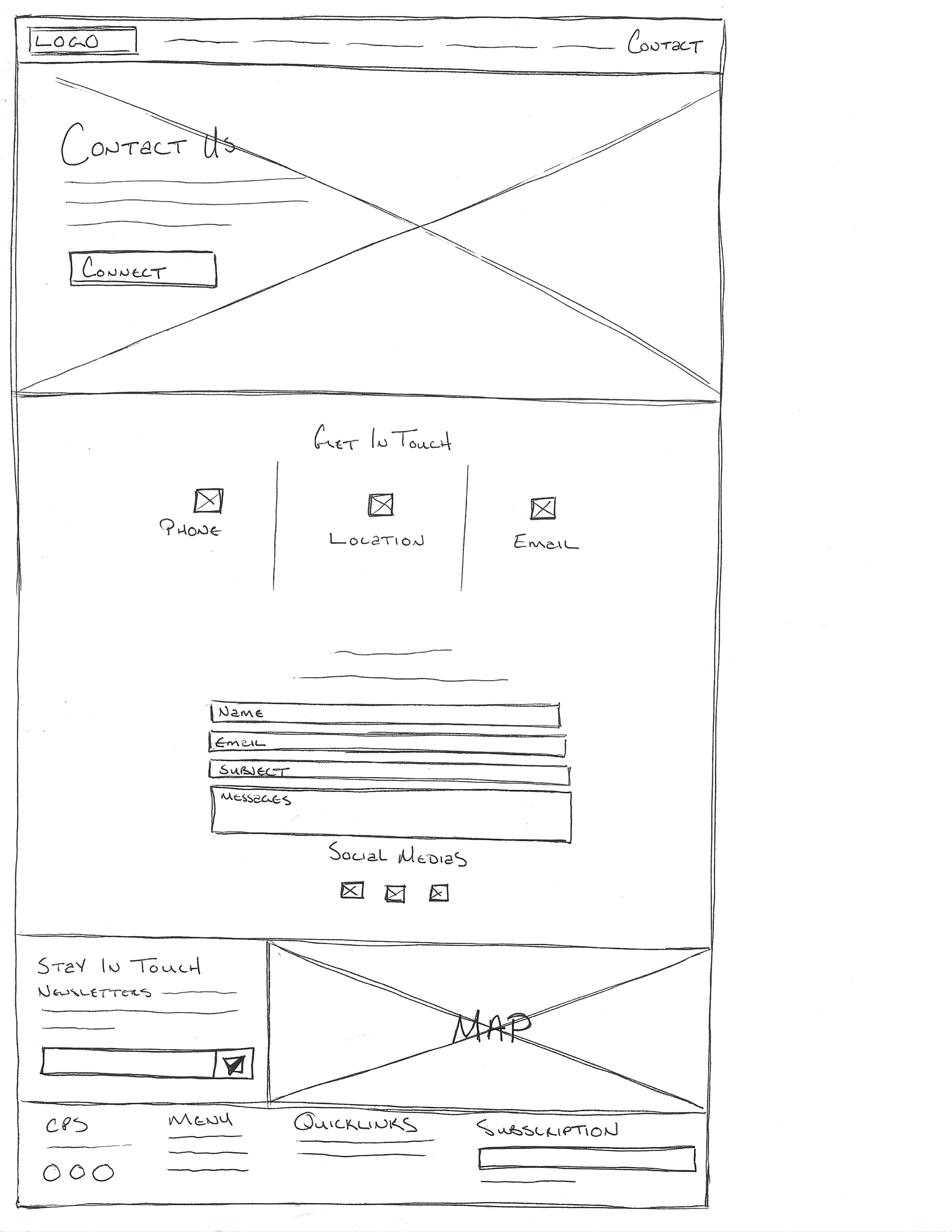
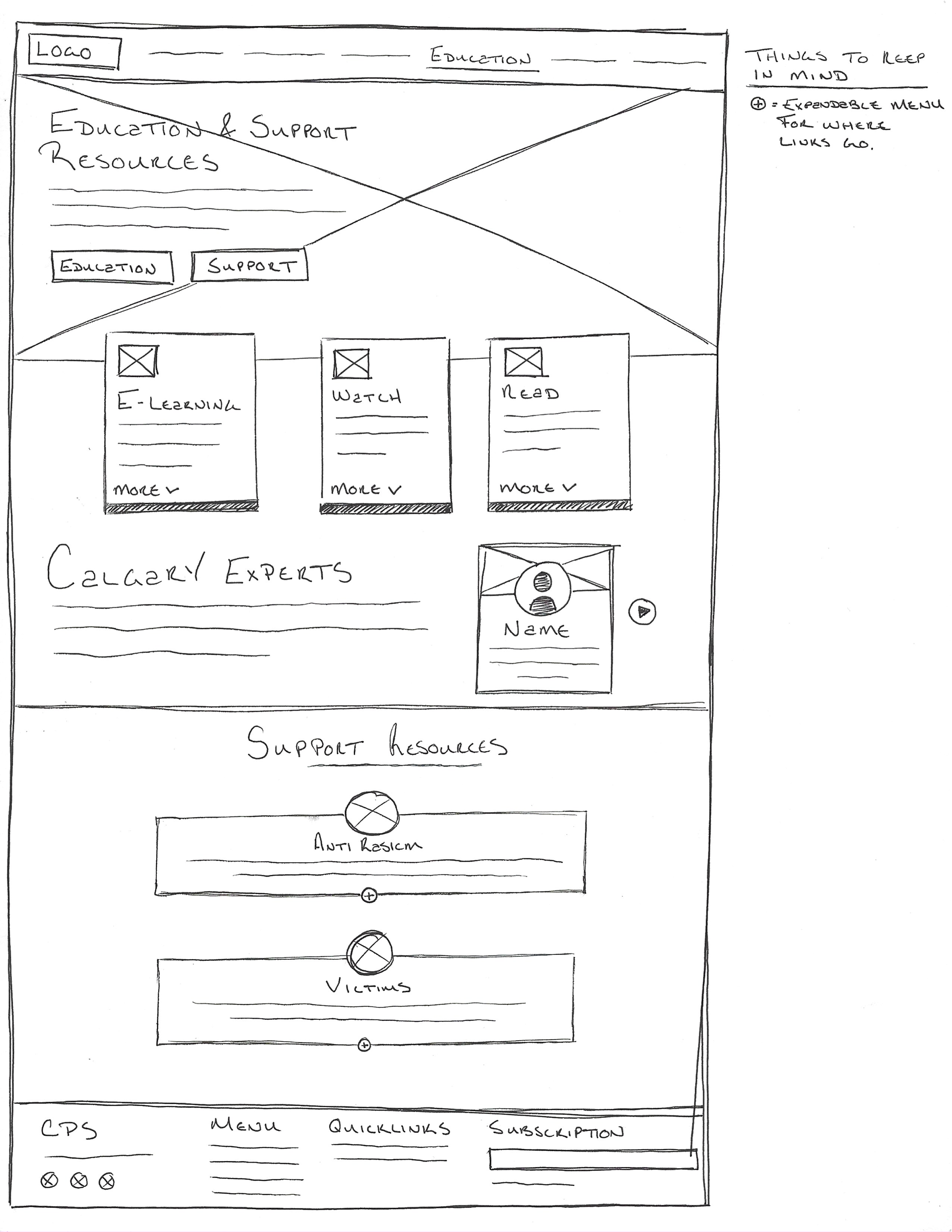
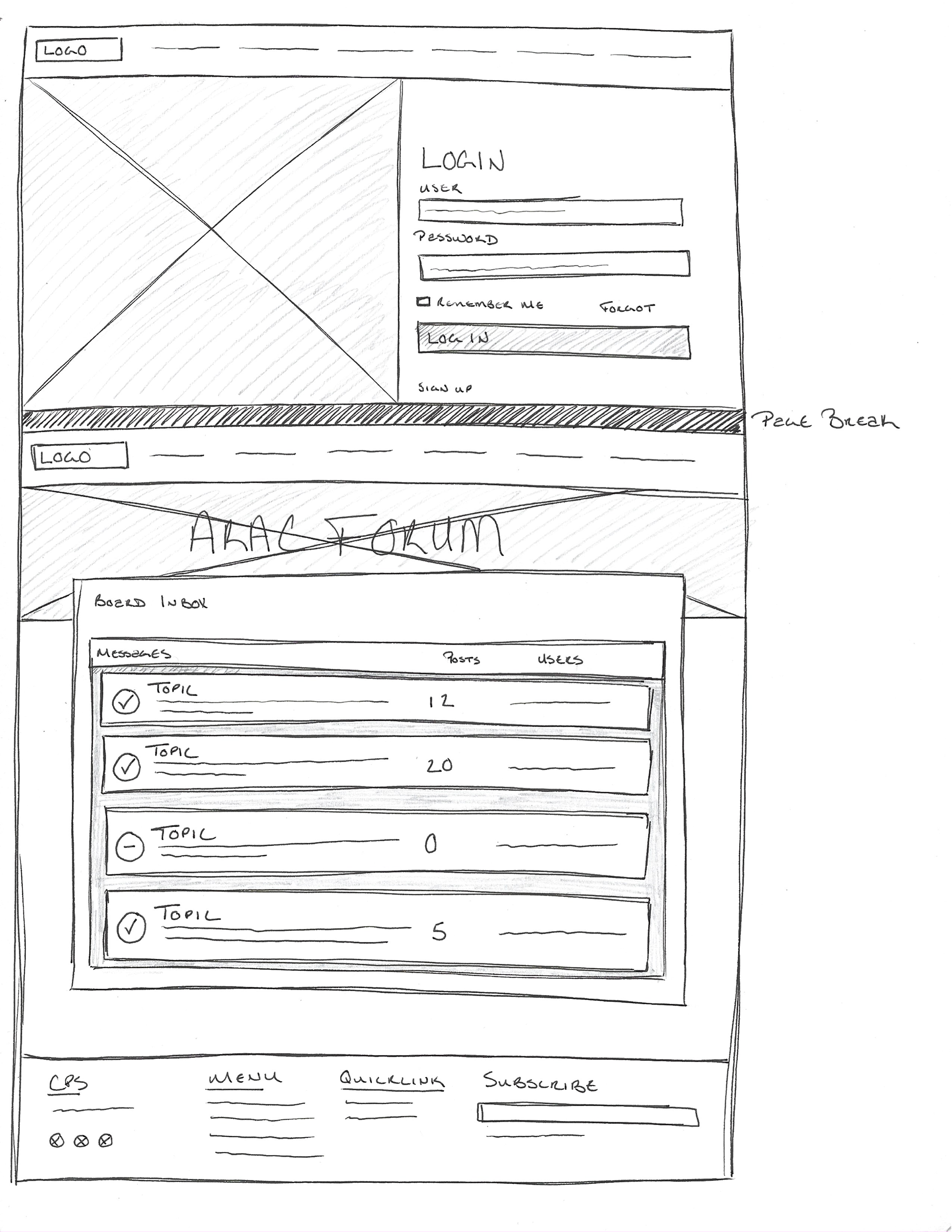
Wireframe Sketches & Sitemaps
I created preliminary wireframes to efficiently establish the layout of the webpage. These wireframes were designed to facilitate modifications and allow for rapid iteration of concepts. The main content of each page was clearly outlined in the sketches, which were presented to members of the ARAC for feedback and to inform them of the required content for the development of the website.








3. Prototype
Solution To The Problem
After the initial wireframe review with the project leaders, we took their feedback and incorporated it into our designs. This allowed us to create a more polished and refined prototype using Figma, which included interactive elements to provide a more realistic representation of the final website. By using Figma, we were able to share the prototype with a larger group of stakeholders, including members of the ARAC, for further feedback and input. This iterative process enabled us to make further improvements and refinements to the design, ensuring that the final product met the needs and expectations of all stakeholders involved.
We developed a solution that promotes community engagement and transparency in relation to CPS initiatives on anti-racism. To ensure maximum effectiveness, we implemented various breakpoints to ensure accessibility for users on all devices. The website includes pages displaying current CPS commitments, an "About" page introducing the team and purpose of the anti-racism action committee, a "Resources" and "Education" page linking users to resources, an "Indigenous Reconciliation" page, and an "Engagement" page to encourage community communication.
4. Design
Outcome
The successful development of a responsive website provides users with quick access to information and resources, as well as a platform for engagement with the community. The use of breakpoints and other design elements ensures that the website is accessible on all devices, making it easy for users to access information and resources at any time. Overall, the website is a valuable tool for promoting community engagement and transparency in relation to anti-racism initiatives.
Brand Guide and Iconography
In order to establish a cohesive brand identity for the Calgary Police Services ARAC website, I developed a comprehensive brand guide for in-house staff to reference in the consistent updating of the site and its content. This guide includes detailed specifications for the appropriate use of typography, headings, colours, imagery and photography, and the utilization of the logo and other design elements. Additionally, as the original logo presented challenges when used at a small scale, I created a secondary logo and wordmark to ensure optimal visual consistency across all applications.
Final Thoughts
The website is the culmination of a design process that was guided by empathy and a user-centred approach. Utilizing a design thinking framework, we focused on understanding the goals and needs of our users in order to create a website that is enjoyable and easy to navigate. Through this process, we aimed to foster engagement and understanding of anti-racism in Calgary among our users.
It is important to note that while this website is a final product, it is not necessarily its final form. As more users interact with the site, it is our hope that the in-house team will continue to evolve and improve the website based on user feedback and the supporting documentation provided.
In working on this project, I had the opportunity to collaborate with a multidisciplinary team and contribute to a project that will have a meaningful impact on the lives of many Calgarians. Through the development of iterative wireframes and user personas, I was able to apply my research skills and learn how to design and build a website from scratch using WebFlow. Additionally, I gained valuable experience in user experience design by focusing on design thinking principles.
Designed with Jillian Alexander
Let's Connect
I'd love to connect and discuss how I can help you!